Google Maps has become an integral tool for businesses and websites, offering a wealth of benefits ranging from improved user engagement to enhanced local SEO. By incorporating Google Maps on your site, you can provide visitors with useful information like your business location, directions, and areas of service. This article guides you through five essential steps to seamlessly embed Google Maps into your website, boosting both user experience and your site’s SEO.
Google Maps Benefits for Websites
Google Maps is not just a tool for navigation; it’s a powerful feature that can significantly enhance your website’s functionality and appeal. Integrating Google Maps on your site can reduce bounce rates, increase trust and engagement, and provide clear, interactive information about your location or service area. From a search engine optimization perspective, it signals relevance to local searches, potentially improving your site’s visibility in local search results.

How to Obtain a Google Maps API Key
To embed Google Maps on your website, the first step is obtaining an API key from Google. This key allows you to access Google’s map services and customize maps to suit your website’s needs. Here’s how to get your API key:
- Visit the Google Cloud Platform Console.
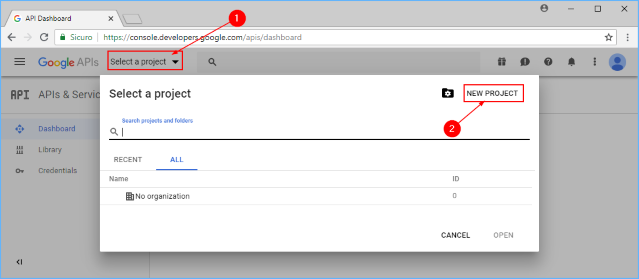
- Create a new project or select an existing one.
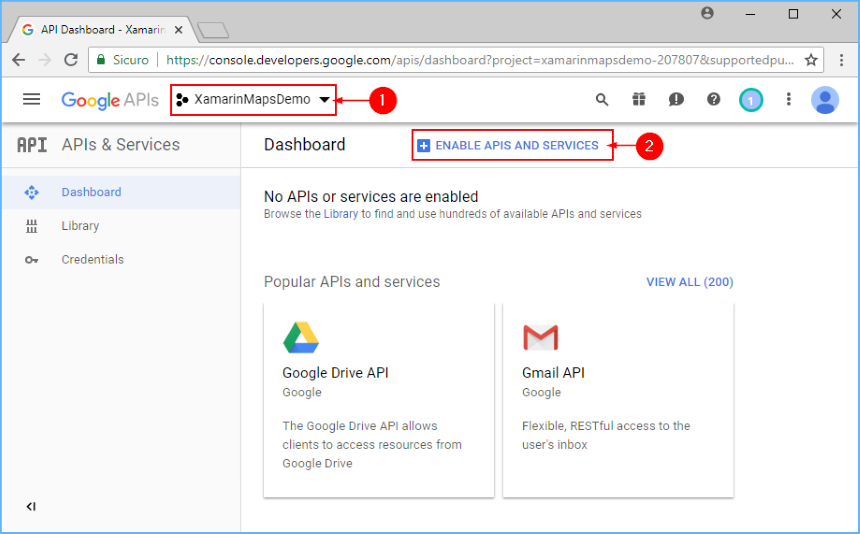
- Navigate to the “APIs & Services” dashboard and click “Enable APIs and Services“
- Search for “Maps JavaScript API,” enable it, and then go to “Credentials” to generate your API key.
Remember to restrict your API key to prevent unauthorized use and charges. Google provides detailed instructions on setting API restrictions to secure your key.


Embed Google Maps Code into Your Website
With your API key in hand, you can now embed Google Maps into your site. Here’s a basic outline of the process:
- Go to Google Maps and enter the location you wish to display.
- Click on the “Share” button and select “Embed a map.”
- Copy the HTML code provided.
- Paste this code into the HTML of your webpage where you want the map to appear.
You can adjust the size and zoom level of the map by modifying the iframe code’s width, height, and zoom parameters.
Customizing Google Maps for Your Website
Google Maps offers various customization options to align the map with your website’s design and functionality needs. You can change the map type, control zoom levels, and even create custom styles to match your branding. Tools like the Google Maps API and third-party services offer advanced customization, allowing you to highlight specific areas, use custom markers, and more.
The Importance of Google Maps for SEO and Best Practices
Integrating Google Maps can positively affect your site’s SEO, particularly for local search rankings. To maximize these benefits:
- Ensure the map is relevant to your content and adds value for users.
- Use appropriate tags and descriptions to provide context.
- Keep your Google Business profile updated, as it can be linked with your map.
By following these steps and best practices, you can enhance your website’s user experience and SEO through Google Maps integration.




